Your web site’s Individual Experience (UX) performs a important operate in its effectivity. It determines how friends perceive your mannequin and work collectively collectively together with your content material materials. Because of this truth, you’ll want to do a UX web site audit every few months to ensure that your web site is working simply.
By finding out tips about tips on how to set up weak areas in your web site, you’ll be capable to take the required steps to reinforce your particular person experience. This can, in flip, end in bigger conversion fees and engagement ranges.
What’s a UX web site audit?
User Experience (UX) refers again to the usability and accessibility of your site. Ideally, prospects should have the flexibility to navigate your web site and work collectively collectively together with your content material materials with none factors. In case your web site is glitchy, powerful to utilize, and slow-loading, it may translate proper right into a poor particular person experience.
A UX web site audit can help you just remember to’re offering the very best experience to prospects. It entails checking your web site for any design or navigation factors and implementing measures to reinforce its effectivity.
Why is it important to do a UX web site audit?
A poorly designed or glitchy web site can flip friends away. This may result in higher bounce rates and fewer conversions.
A UX web site audit can help you identify factors in your web site that’s maybe inflicting points for patrons. These may embody intrusive popups, broken links, or sophisticated layouts. By doing an intensive audit, you’ll be capable to make certain that prospects are able to merely engage collectively together with your web site, whether or not or not they’re accessing it from a computer or mobile gadget.
It might be supreme to do a UX web site audit every three or 4 months. That’s considerably important when you occur to’re regularly together with new content material materials or re-designing pages.
Furthermore, updates to plugins and themes may trigger design or efficiency factors in your web site. As an example, a button might stop working or the contact sort fields might flip into jumbled.
Besides an individual components out a problem in your web site, it’s possible you’ll keep oblivious to it for a extremely very very long time. Because of this truth, performing frequent UX web site audits can help you uncover and restore factors sooner than they’ll have an enormous impression in your company.
do a UX web site audit
Now, let’s check out tips about tips on how to perform a UX web site audit in 5 steps. The following steps is likely to be utilized to any site, regardless of the platform you make the most of.
Step 1: Uncover your web site as a buyer 👨💻
The first step is to put your self inside the sneakers of your friends. You’ll have to find your web site as a frontend particular person and take into account the experience.
At this stage, you’ll want to check out two main parts:
- How easy it’s to look out and use the main navigation menu
- If the positioning is structured in a way that’s sensible and facilitates a clear looking out experience
Clients should have the flexibility to navigate your web site intuitively, with out having to spend so much time attempting to find out the place to look out vital information like contact particulars.
Actually, since you’re already acquainted together with your web site’s content material materials, it might be powerful to make an aim evaluation. Because of this truth, it’s possible you’ll want to ask totally different people to browse your web site and provide strategies.
🦉 Take into account to check your web site on every desktop and mobile models.
Step 2: Uncover weak spots in your web site 📉
The next step is to make observe of all the problems that you just encounter as you browse your web site. These may embody:
- Gradual-loading pages and elements
- Poor-quality photographs
- Messy layouts
In the meanwhile, we’re merely factors which is likely to be clearly obvious to prospects, and which may put them off instantly. Slow loading times is also the precept wrongdoer behind a extreme bounce payment, so that you simply’ll want to go to every key internet web page in your web site to see the best way it fares by means of tempo.
Step 3: Test menus, buttons, and kinds 🔎
Now, it’s time to dive a bit deeper and check out specific particular person elements in your pages. Counting on the scale of your web site, this job may take a while and actually really feel a bit cumbersome.
However, you’ll be able to start with essential elements on the internet web page, akin to your main navigation menu, call-to-action buttons, and make contact with varieties. You’ll wish to ensure that these choices work as they should and look good on fully totally different models.
You most likely have an web retailer, it’s suggestion to do a check out purchase. This trend, you’ll be capable to assure that your “buy now” and “add to cart” buttons are working appropriately. It moreover permits you to take into account the checkout course of from an individual’s perspective.
Step 4: Think about particular person metrics and effectivity data 💾
Individual metrics can say quite lots about your web site’s UX. Within the occasion you employ Google Analytics, try the frequent engagement time in your site:
A low engagement time signifies that many shoppers exit the positioning inside seconds, with out exploring totally different pages or interacting collectively together with your content material materials. Within the occasion you click on on on the Engagement tab inside Google Analytics, you’ll get a breakdown of the engagement time by internet web page and totally different parts:
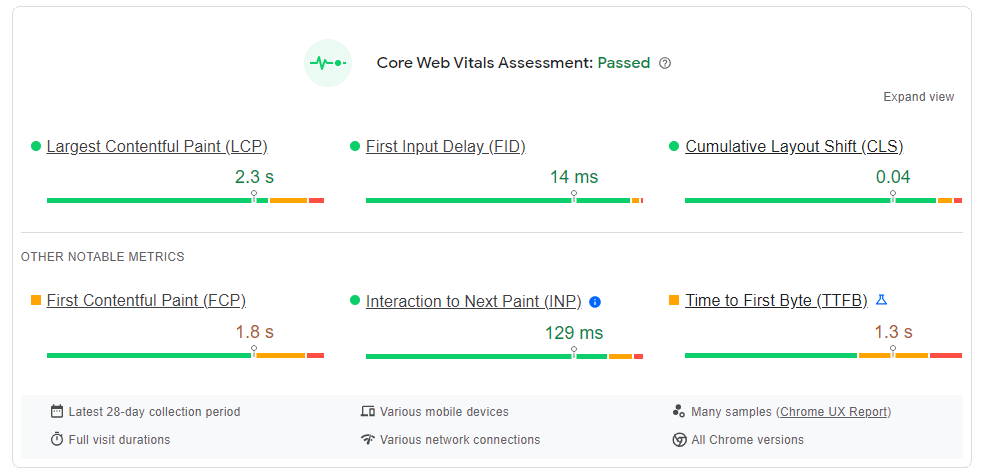
It’s moreover worth doing a site speed test, using a software program like Google’s PageSpeed Insights. It is going to highlight any elements in your web site which is able to impact the particular person experience:

As an example, when you occur to get a poor ranking for Cumulative Layout Shift (over 0.1), it implies that there are a variety of elements transferring throughout the online web page as a result of it lots of. This might hinder particular person interaction.
One different important metric to check out is First Input Delay (FID). This measures the time from when an individual first interacts with an online web page (e.g., by clicking on a button) to the time the browser begins to course of the request. In case your FID ranking is larger than 100 milliseconds, your prospects are most likely experiencing sluggish loading events as they try and work collectively collectively together with your content material materials.
Step 5: Decide and implement the choices 💡
Now that you just’ve acknowledged some points collectively together with your web site’s UX, it’s time to implement the choices. These will fluctuate relying in your findings, nonetheless we’ll check out some environment friendly steps you’ll be capable to take to supply a better experience.
👉 In case your web site is sluggish and also you’ve received poor engagement ranges, try the subsequent:
👉 Within the occasion you uncover that your web site is a bit troublesome to navigate, it’s possible you’ll have in mind these choices:
- Organize your content material materials into guardian pages/courses and infant pages/sub-categories
- Use bolder colors in your CTAs to make them stand out
- Simplify your varieties
- Use a cleaner menu
- Create a one-page checkout for a smoother buying experience
You’ll moreover should fix any broken links or buttons you encountered all through the audit. If you’ve made the required changes, it’s finest to revisit your web site as an individual and simply be certain you haven’t missed one thing.
Conclusion 🧐
A UX web site audit can help you ensure that prospects are able to work collectively collectively together with your web site with none points. It moreover permits you to restore effectivity and design factors that might be affecting your conversions and engagement fees.
👉 To recap, proper right here’s tips about tips on how to do a UX web site audit in 5 steps:
- 👨💻 Uncover your web site as a buyer
- 📉 Uncover weak spots in your web site
- 🔎 Test menus, buttons, and kinds
- 💾 Think about particular person metrics and effectivity data
- 💡 Decide and implement the choices
Do you’ve any questions on tips about tips on how to perform a UX web site audit? Inform us inside the suggestions half beneath!
Free info
4 Vital Steps to Tempo Up
Your WordPress Website
Observe the simple steps in our 4-part mini assortment
and reduce your loading events by 50-80%. 🚀
Thank you for being a valued member of the Nirantara family! We appreciate your continued support and trust in our apps.
-
Nirantara Social - Stay connected with friends and loved ones. Download now:
Nirantara Social

-
Nirantara News - Get the latest news and updates on the go. Install the Nirantara News app:
Nirantara News

-
Nirantara Fashion - Discover the latest fashion trends and styles. Get the Nirantara Fashion app:
Nirantara Fashion

-
Nirantara TechBuzz - Stay up-to-date with the latest technology trends and news. Install the Nirantara TechBuzz app:
Nirantara Fashion

-
InfiniteTravelDeals24 - Find incredible travel deals and discounts. Install the InfiniteTravelDeals24 app:
InfiniteTravelDeals24

If you haven't already, we encourage you to download and experience these fantastic apps. Stay connected, informed, stylish, and explore amazing travel offers with the Nirantara family!
Source link

